tl;dr; I see little benefit in using a CDN at this point.
I took two random pages here on my blog. One and Another. Doesn't matter what they say but it's important to notice that they're extremely similar. No big pictures. Both have 1 banner ad each. Both served with HTTP/2. Neither have any blocking linked assets. I.e. there is no blocking <link ref="stylesheet" href="styles.css"> and the script tags are are either async or defer. Both pages reference one little .png that is not deliberately lazy loaded. That's the baseline.
The HTML document, in both URLs, is served with HTTP/2 but it references a the lazy loaded .css and (a bunch of) .js files, via a CDN. In other words, it looks like this:
▶ curl -v https://www.peterbe.com/plog/hashin-0.7.0
...
> GET /plog/hashin-0.7.0 HTTP/2
...
< HTTP/2 200
...
<
...
<link rel="preload" href="/static/css/base.min.e8df96d84663.css"
as="style" onload="this.onload=null;this.rel='stylesheet'">
...
<script defer src="/static/js/blogitem-post.min.f6c0be691e73.js"></script>
...
So, cdn-2916.kxcdn.com is a an awesome CDN, but to a first-time visitor, that is going to require a DNS lookup and the creation of a new TCP connection that can be kept alive. The alternative to this is to not put any of the of the .png, .css or .js assets on a CDN. Basically, instead of <script src="https://mycdn.example.com/foo.js">, just do <script src="/foo.js">.
CDNs are really important since latency is a killer to web performance and remember that "Use a CDN" is rule number 2 in the, now dated, YSlow ruleset. However, we're entering an era where HTTP/2 is becoming more and more available in mainstream browsers (hint: nearly 100% of visitors to my site are HTTP/2 support). Buuuuuut, the latency (DNS, connection and SSL negotiation) doesn't matter that much if you have already paid those costs to get to the origin web server (https://www.peterbe.com in this example).
The Experiment
What I'm interested in seeing if there is a way to gauge/measure when it's best to use a CDN and when it's best to use the origin web server to serve all assets. My friend @stereobooster suggested: "Webpagetest.org is all you need"
Ok. Let's measure that then with Webpagetest.org and see what we can learn.
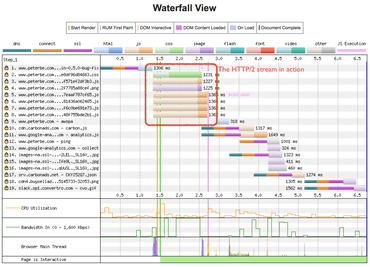
Here's a visual comparison of the two URLs when they both use CDN for the static assets.
- They load pretty equally.
- The Waterfall View looks almost identical.
- Confirmed, there are no render blocking resources as it starts to paint already at about 1.5s.
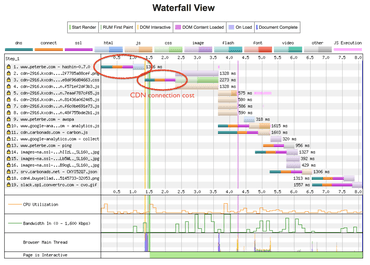
Here's a visual comparison of one using a CDN for static assets and one does not.
- They load pretty equally (diff by 0.1s).
- The Waterfall View looks very different.
- The second one does not have a second "dns - connection - ssl - download" bar.
- Almost all the
.jsare downloaded at about 1.8s when there's no CDN. - Almost all the
.jsare downloaded at about 3.0s when using a CDN. - Use the little "Waterfall opacity" widget to slide left and right to see the difference.
You can see their webpagetests individually here and here.

Two connection prices paid. Downloads individual assets faster but ultimately takes a longer time.

Only 1 connection price paid. ALL assets downloaded sooner, albeit individually slower.
Analysis
My web server is served from a highly optimized Nginx server in New York, USA. The two Webpagetest visual comparisons above are both done from Virgina, USA. But the killer feature of a CDN is that latency can be so much better thanks to edge locations of the CDN. In particular, KeyCDN have an edge location in Stockholm, Sweden. So what happens when you run the URLs from a Webpagetest machine in Stockholm, Sweden?
The both start to render at the same time (expected since the HTML document is still in New York, USA) but the (rougly) total time to download all the .css and .js is (about) 2.6 seconds when a CDN and 1.9 seconds without a CDN. In other words, despite the CDN geographically so much closer, the static assets are still available sooner without a CDN.
It's pretty clear at this point that it's not a good idea to use a CDN for static assets. Even if they're not critical. The "First Meaningful Paint" and "Time To Interactive" are about the same but when HTTP/2 can download all the .js files faster, their useful JavaScript can start being useful sooner with HTTP/2.
What Else
So in my site, it's easiest to host the whole site on an Nginx server in a Digital Ocean server. It's easy to invalidate its cache (just delete the file from disk and wait for Django to regenerate it). Another advantage with using plain Nginx is that I serve the HTML with Cache-Control headers and then do some post-processing of the .html file and since Nginx is disk-based, I don't have to update a CDN.
An alternative would be to put the whole site behind a CDN. That way, the initial HTML document can be served from a CDN edge location, using HTTP/2 and send the rest of the static assets on the same HTTP/2 connection. But this means that every single dynamic URL (e.g. HTTP POSTs or some per-user XHR requests) has to go via a CDN rather than going straight to the Nginx that is connected to the Django web server.
Last but not least, even though my Nginx server is on a decent machine and pretty well tuned, I very much doubt it's as fast and powerful as a KeyCDN or CloudFront or Akamai or Google Cloud CDN. Those servers are beasts! Mind you, the DNS + connection + SSL negotiation, when requesting from Stockholm, Sweden was about 0.75s to my Nginx in New York, USA. For the KeyCDN edge location the DNS + connection + SSL negotiation was about 0.52s. So not a huge difference actually.
Another important aspect is Service Workers. Perhaps I don't know how to hack it, but it doesn't work when you use differnet domains for the service worker .js file and the URIs it references.
In conclusion; I see little benefit in using a CDN at this point. Perhaps for larger assets like videos, GIFs or high-res images. HTTP/2 changes one of the major web performance rules. End of an era(?)
Comments
Yes, I come to similar conclusions to you, though also to stay with http rather than https for the moment to reduce latency effects:
http://www.earth.org.uk/note-on-carbon-cost-of-CDN.html
Rgds
Damon
Great post. Totally relevant as I'm setting up an assets server for static content. I found it very interesting and has me thinking about the way forward for me. I see that the cost involved in negotiation for additional urls, even https is not great compared with the cost of serving from the same domain. I would ask though, what about cookies? I have been under the impression that static content should be served from a cookies-less domain. That being said I will continue to think before further implementation. Thank you! >> @z0mb1ebob
Mind you, if you have the time and tools, the ideal thing is to have EVERYTHING. I.e. HTTP/2 *and* CDN. This site, for example, is entirely behind a CDN; the HTML, the .css files, the images, and even the endpoints that will never be cached like posting a comment.
But it requires quite a bit of work to get cache invalidation right. For images (or compiled .js and .css files) that's never a problem because you make sure the filename is always unique and then you can cache it "forever". For dynamic content however, you need to have the tools to be able to invalidate CDN cached stuff.
But I still stand by the fact that if your dynamic site (e.g. Django or Drupal) is working with HTTP/2 there's little point in inserting things like `<link rel=stylesheet href="https://mycdn.example.com/static/foo.a82eef5f.css"> in the HTML because it would hurt more than it helps. Sorta.
Regarding cookie-less domains, that's not very important. Just make it so that the relevant URLs can be cached independent of cookies. Otherwise, a CDN (or a regular web server) won't be able to reuse a URL for you and for me.