In Firefox it's really easy to switch Tracking Protection on and off. I usually have it off in my main browser because, as a web developer, it often gives me an insight into what others would see and that's often helpful.
Tracking Protection as a means for performance boost as been mentioned many times before to not just avoid leaving digital footprints but also a way to browse faster.
An Example of Performance
I just wanted to show such an example. In both examples I load a blog post on seriouseats.com which has real content and lots of images (11 non-ad images, totalling ~600KB).
First, without Tracking Protection
Next, with Tracking Protection
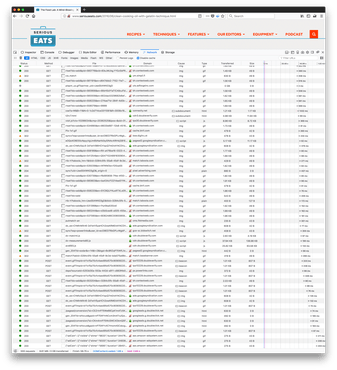
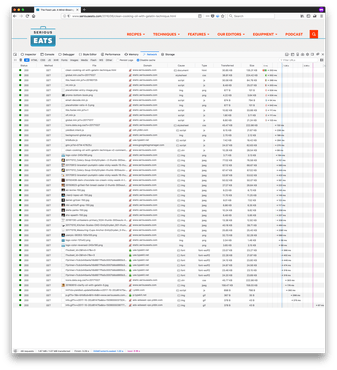
This is the Network waterfall view of all the requests needed to make up the page. The numbers at the very bottom are the interesting ones.
Without Tracking Protection
- 555 requests
- 8.61MB transferred
- Total loading time 59 seconds
With Tracking Protection
- 48 requests
- 1.87MB transferred
- Total loading time 3.3 seconds
It should be pointed out that the first version, without Tracking Protection, actually is document complete at about 20 seconds. That means that page loading icon in the browser toolbar stops spinning. That's because internally it starts triggering more downloads (for ads) by JavaScript that executes when the page load event is executed. So you can already start reading the main content and all content related images are ready at this point but it's still ~30 seconds of excessive browser and network activity just to download the ads.
Enabling Tracking Protection in Firefox is really easy. It's not an addon or anything else that needs to be installed. Just click Preferences, then click the Privacy & Security tab, scroll down a little and look for Tracking Protection. There choose the Always option. That's it.
Discussion
Tracking Protection is big and involved topic. It digs into the realm of privacy and the right to your digital footprint. It also digs into the realm of making it harder (or easier, depending on how you phrase it) for content creators to generate revenue to be able to keep create content.
The takeaway is that it can mean many things but for people who just want to browse the web much much faster it can be just about performance.



Comments