Suppose you have a Django app with a login where people can only log in with their email address. Then use this widget on your login form:
## The input widget class
class EmailInput(forms.widgets.Input):
input_type = 'email'
def render(self, name, value, attrs=None):
if attrs is None:
attrs = {}
attrs.update(dict(autocorrect='off',
autocapitalize='off',
spellcheck='false'))
return super(EmailInput, self).render(name, value, attrs=attrs)
## Example usage
class AuthenticationForm(django.contrib.auth.forms.AuthenticationForm):
"""override the authentication form because we use the email address as the
key to authentication."""
# allows for using email to log in
username = forms.CharField(label="Username", max_length=75,
widget=EmailInput())
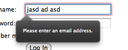
rememberme = forms.BooleanField(label="Remember me", required=False) This input field does some cool stuff in the browser such as automatic validation in the browser as seen in this screenshot here.
This input field does some cool stuff in the browser such as automatic validation in the browser as seen in this screenshot here.
More importantly it fixes a very annoying problem when surfing on a smartphone or a tablet like the iPad. As I'm about to type "someusername@mozilla.com" it first wants to start capitalized and which might fail the login. Also if the email address contains a word that it wants to correct like ("mozilla" -> "Mozilla") you have to click the little correct tooltip to tell the input is correct in verbatim.
Note to Djangonauts who want to use this and have a dual authentication backend that takes both usernames and email addresses, this form will make it impossible to log in as something called "admin" for example.
Comments
Post your own commentHi.
Kudos for the code, but the example is wrong: it should be:
EmailInput instead of forms.widget.Input, no?
Thank you so much for the correction! Fixed now.
Hi
This is a nice one, why don't you start writing library of all Html5 friendly input controls? That would be good...
-
http://www.technobits.net
Please check out this project : django-floppy-forms
there's an ongoing effort to bring this to django core
I'm keeping a eye on that exciting project.
@Aamir check also django-html5 : https://github.com/rhec/django-html5